Introduction
This post is a rework of an old Microsoft documentation Build a Node.js RESTful API and deploy it to an API app in Azure linked to this git hub sample Azure-Samples/app-service-api-node-contact-list. The documentation has been removed by Microsoft and the link points now to a tutorial showing how to deploy a RESTFull API based on .Net Core and using swagger and CORS. The link to the Microsoft github sample is still available, but we are not going to use this code, I had simplified it and posted the new code in a personal and public repo. We will use this repo.
In this post, I focused on the detailed and complete steps with a lot of screen shots, so that the reader (even a newbie) can obtain a Node.js api running in Azure within a few minutes and with only manual operations! This quickstart shows how to :
So, let's connect to Azure portal
Since 2018 Mobile App (back-end API) seems to have been deprecated while the creation is still available in the portal.
It seems, looking at the 2019 Microsoft documentation for App Service than we have now rather the choice between a Web App and an API app. However, in the portal, for App Service creation and this other Microsoft doc, it seems to have actually no more disctintion, everything has become a Web App. Logic App and Azure Functions seem to have been removed from the App Service offer (while they are still mentioned in the Microsoft App Service documentation as serverless Apps, but not very visible...). So let's create an App Service that will be a Web App since we have now, no more other choice left, using the left menu item in Azure Portal. For sumarizing, in 2019 App Service = Web App and hots everything: Web Applications (Web Sites), API and mobile back-end. Furthermore, New Web App is independant of the environement (Windows, Linux) and the techno, (.Net, PHP, Python, Node.js, etc.), and can host container (Docker).
You can retrieve the old classification (Web App, API App, Mobile App) using the "+" symbol and typing in the search area, but it is not the good way to create an App Service anymore, so we won't use the 2 following screenshots. I show them just as a curiosity.


Then on Add on the top menu (2)

You land on the "Web App create" page and you have to chose or type:

For the Service Plan, click on create New and type a name

then click on "change size" an on the opening pane, select "Dev/Test" and "Shared Infrastructure" because it is a tutorial and we take benefits of the free offer.
(don't forget you gave your credit card refenreces and avoid bad surprises few weeks later...). Click on "Apply".

You are led back to the review and create page. Click on "Review and Create".

Click on "Create".

The Web App creation is starting...

You can see progressing steps...

and finally, it is complete.

If you click on "Go to resource", you are led back to the Web App "Overview" page.

And you also can see the new Web App among the other ones in the "App Services" page.

Our Web App is created, we have now to deploy our Node JS API to it.
Click on "Deployment center", scroll down and locate "External". Click on it.

Chose the App Service build service (Kudu), and click on "Continue"

Fill the required field. This is the path to my Node.js API public repo:
https://github.com/MarcCharmois/app-service-api-node-contact-list
The branch is master
Select "Public", the field for the Credentials will disapear. Click on "Continue".

Click on "Finish"

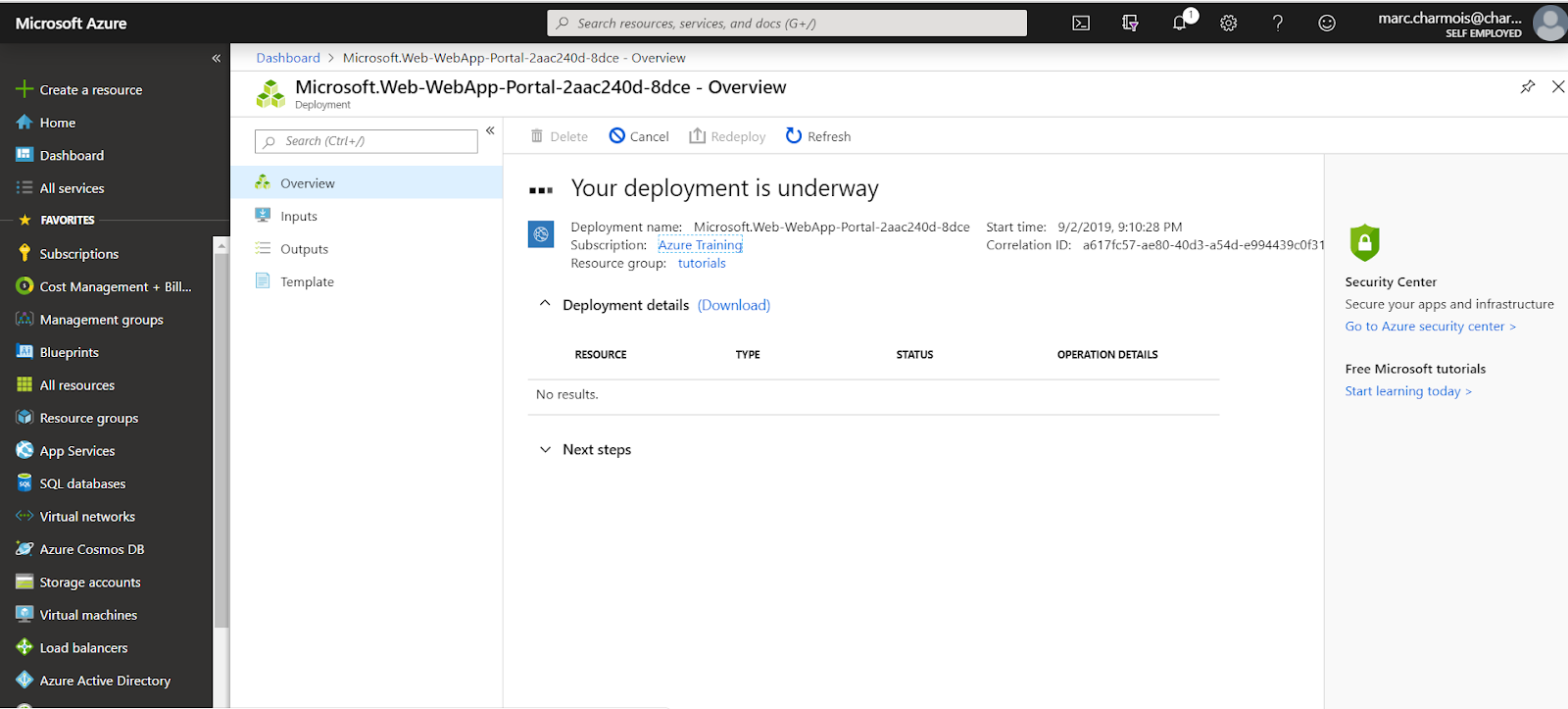
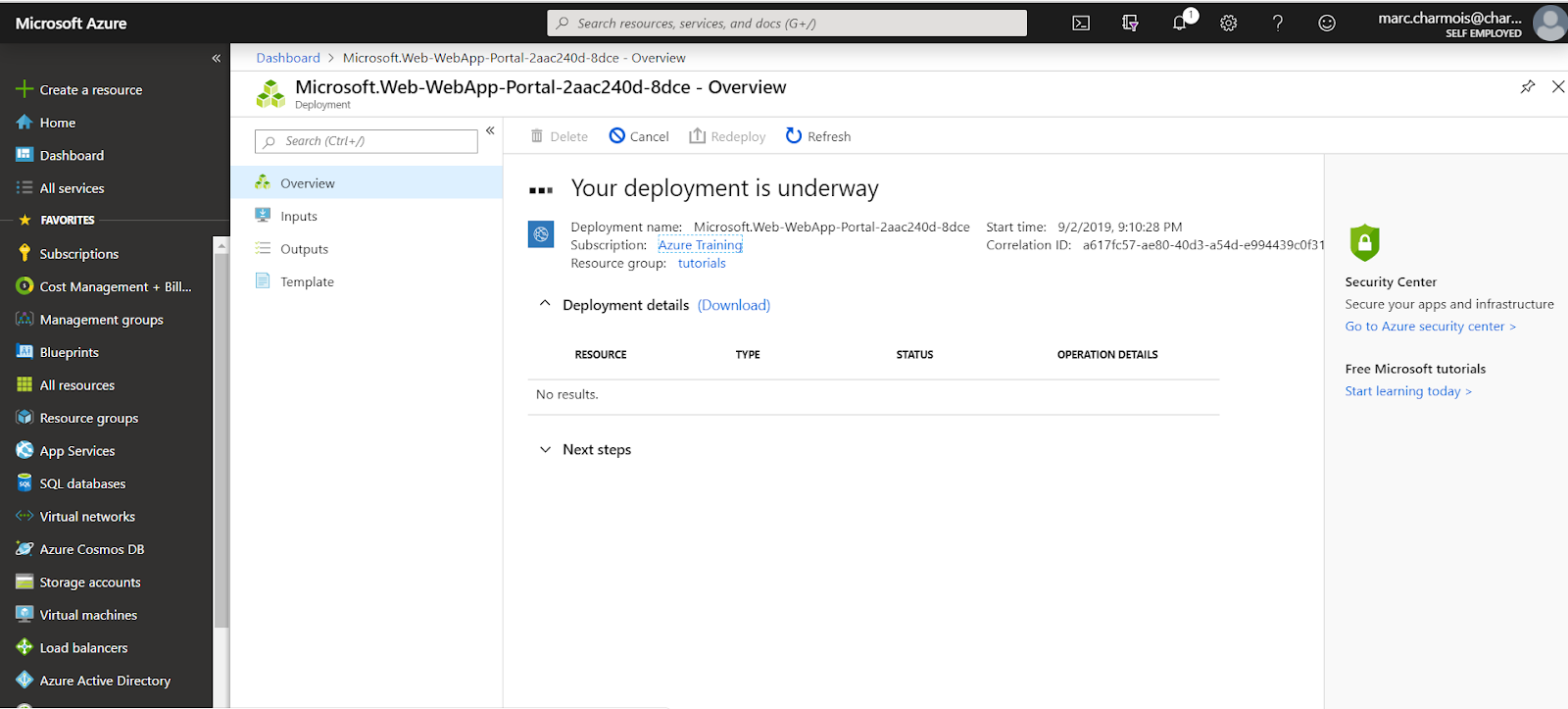
The deployment is starting...

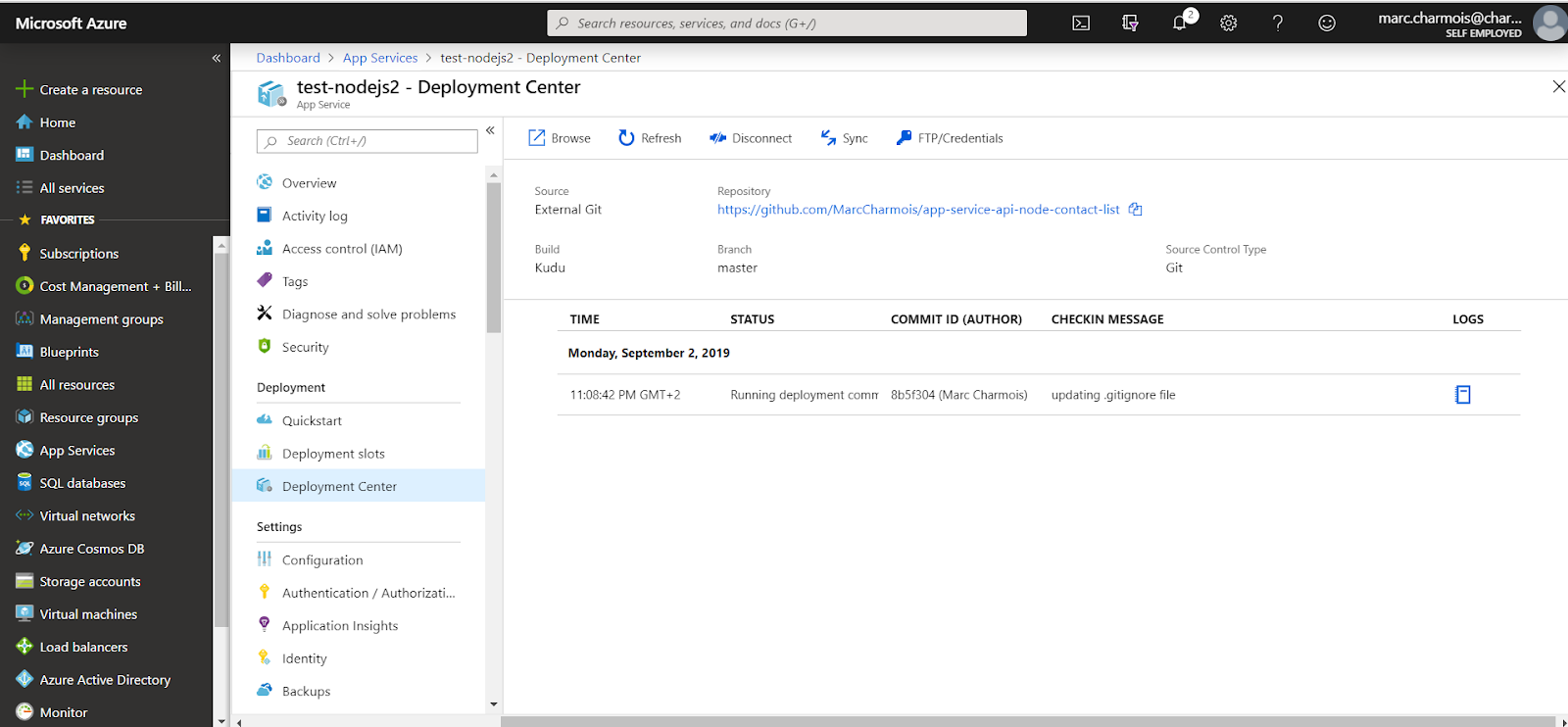
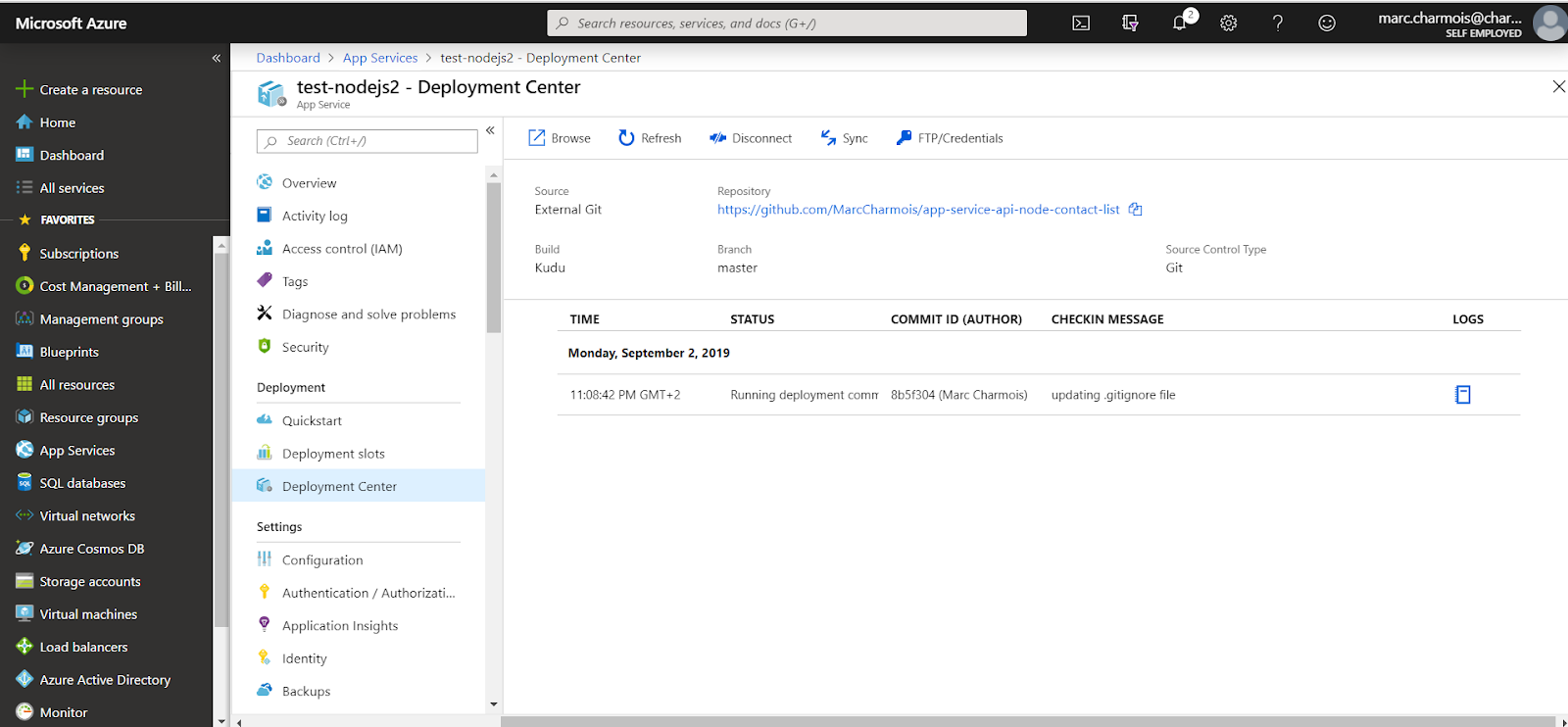
...then complete. You can see the last commit message I have done in GitHub. The Web App (especially Kudu) can realy behave as a source code management. We have done a git fetch from the Azure Web App pointing to a github public repo!

Now our code is deployed, time is to testing it!

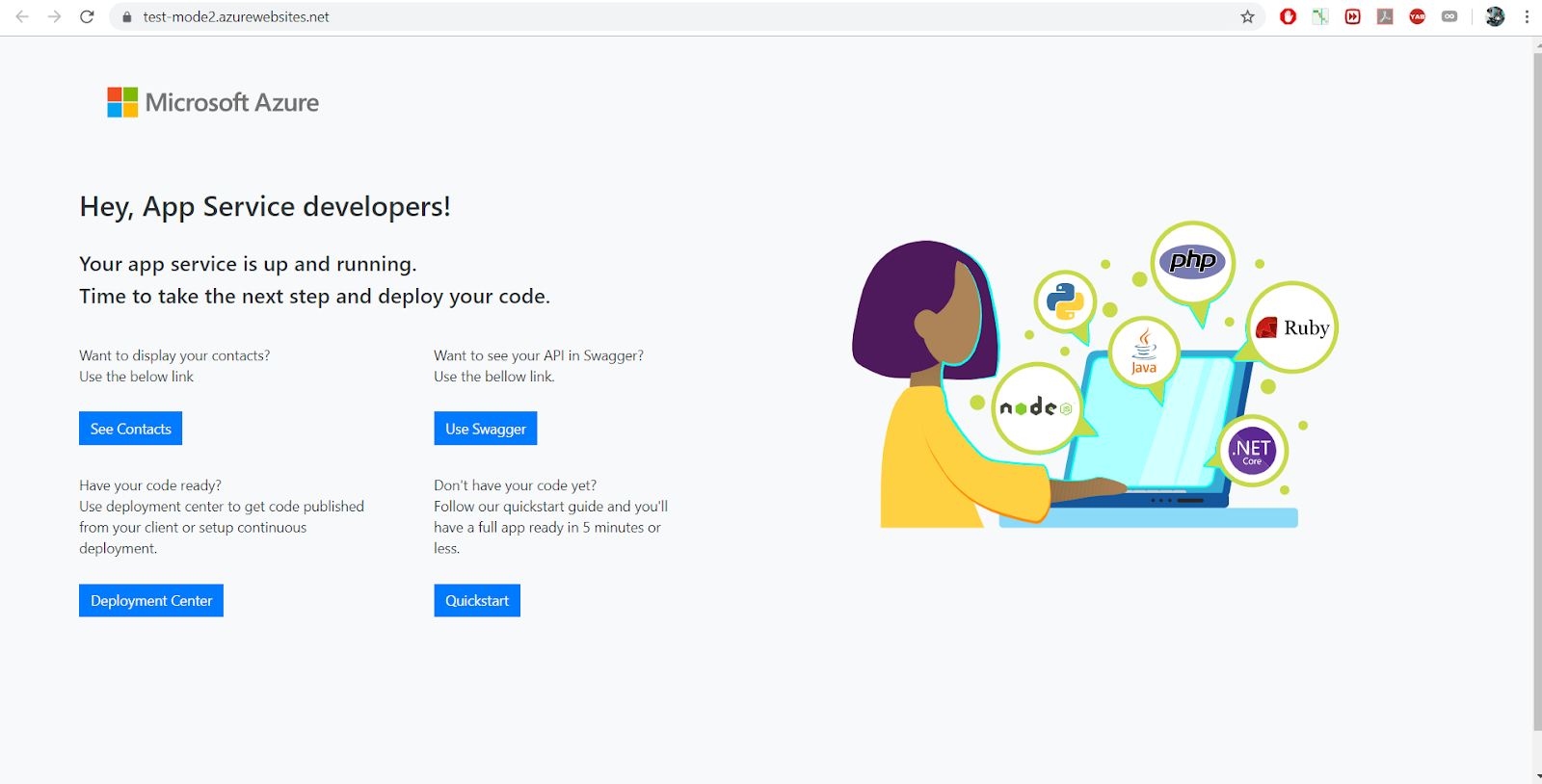
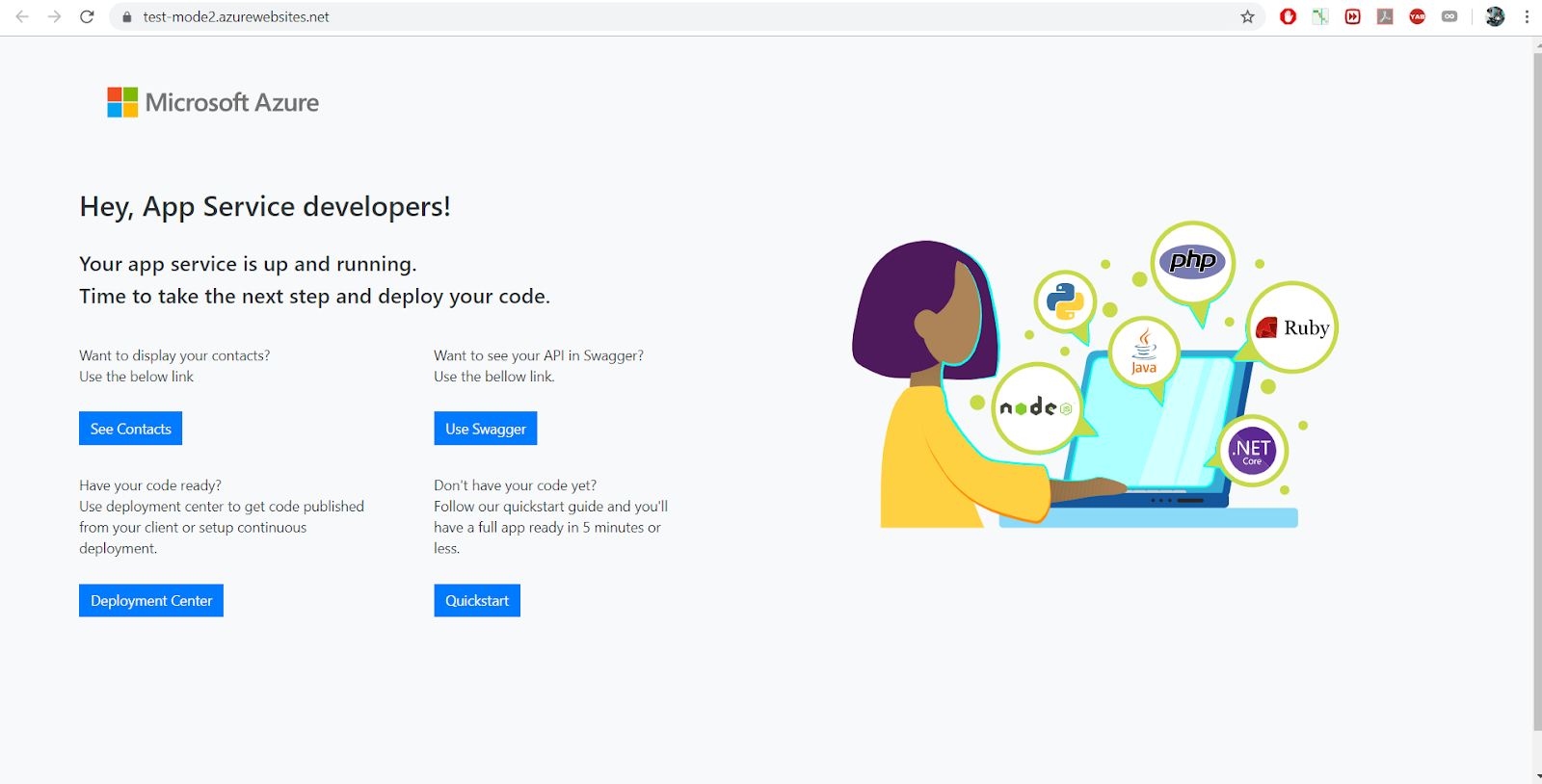
The API "/" root is displaying. I customized the Welcome page of the Web App of "Try Azure App Service" and added some links regarding our API.

But if you click on the "See Contacts" button you see your API sending the contacts in JSON format

So it works! Notice that, we have never done any environment configuration operations to tell the Web App of the Azure App Service that we were planning to deploy a Node.js API to it.
What is fantastic regarding a Web App of Azure App Service, is, it is "smart enough" to "understand" that we were deploying a Node.js API and that it could adapt itself to make the API run. By the way you can see in my source code files a iisnode.yml file and a web.config file. I add them to be able to deploy an API manually in this other post. But assume these 2 files are not in my GitHub repo, if we make the same deployment that we just did without these 2 files, you would have seen these 2 files anyway. The Kudu build engine would have created them to make the API work!

https://<your app service url>/docs
in my case:
https://test-nodejs2.azurewebsites.net/docs
The Swagger UI display your API features:

Click on "Contacts" to display the 2 API routes

Test the first route by clicking on it.

and clicking on "Try it out!":

Last, you can enjoy the preview of Visual Studio Code online or App Service Editor for keeping developping your API without having to deploy anymore from local environment.


By the way, it is an excellent way to check what was exactly deployed into the Azure App Service.
I was really impressed to see that an API developped 2 years ago can still work so well and be deployed so easily.
Hope that helps :-)
In this post, I focused on the detailed and complete steps with a lot of screen shots, so that the reader (even a newbie) can obtain a Node.js api running in Azure within a few minutes and with only manual operations! This quickstart shows how to :
- create an Azure App Service to host your API
- import locally a REST API, written with Node.js Express, using a Swagger definition
- deploy it on Azure.
Configuring your environment
-
Create your Azure free account. Microsoft will ask for a credit card information for that...
If you don't have an Azure Free account and don't want to use a credit card, I have posted an article to test Node.js deployment into an Azure App Service using the super cool "Try Azure App Service" Feature. It's here...
This feature doesn't offer all the possibilities of an Azure Free Account, but it could be a good start for discovering Azure Web Apps and Node.js deployment in Azure Web Apps.
If you already have an Azure account or want a more professionnal environment for testing, just continue this post, if not switch to the other one.

Creating an Azure App Service to host the REST API
We are going to host our Node.js REST API into an Azure App Service, because this is the service to use in Azure to host APIs and Web Applications.So, let's connect to Azure portal
A little bit of history
From 2015, all the repositories for Web App, Mobile App backend, Web API have been gathered in an Azure offering called App Service in order all enjoy the same capabilities (behavior, insights, features,etc.). That means also they were quite the same and you were able to use a Web API App Service for a mobile backend and vice versa or a Web App App Service for hosting a Web API.Since 2018 Mobile App (back-end API) seems to have been deprecated while the creation is still available in the portal.
It seems, looking at the 2019 Microsoft documentation for App Service than we have now rather the choice between a Web App and an API app. However, in the portal, for App Service creation and this other Microsoft doc, it seems to have actually no more disctintion, everything has become a Web App. Logic App and Azure Functions seem to have been removed from the App Service offer (while they are still mentioned in the Microsoft App Service documentation as serverless Apps, but not very visible...). So let's create an App Service that will be a Web App since we have now, no more other choice left, using the left menu item in Azure Portal. For sumarizing, in 2019 App Service = Web App and hots everything: Web Applications (Web Sites), API and mobile back-end. Furthermore, New Web App is independant of the environement (Windows, Linux) and the techno, (.Net, PHP, Python, Node.js, etc.), and can host container (Docker).
You can retrieve the old classification (Web App, API App, Mobile App) using the "+" symbol and typing in the search area, but it is not the good way to create an App Service anymore, so we won't use the 2 following screenshots. I show them just as a curiosity.


Creating an Azure App Service
Click on App Service in the left menu (1)Then on Add on the top menu (2)

You land on the "Web App create" page and you have to chose or type:
- the subscription
- the resource group
- the name
- the runtime stack (aka the environment)
- the region (place of the Microsoft datacenter)

For the Service Plan, click on create New and type a name

then click on "change size" an on the opening pane, select "Dev/Test" and "Shared Infrastructure" because it is a tutorial and we take benefits of the free offer.
(don't forget you gave your credit card refenreces and avoid bad surprises few weeks later...). Click on "Apply".

You are led back to the review and create page. Click on "Review and Create".

Click on "Create".

The Web App creation is starting...

You can see progressing steps...

and finally, it is complete.

If you click on "Go to resource", you are led back to the Web App "Overview" page.

And you also can see the new Web App among the other ones in the "App Services" page.

Our Web App is created, we have now to deploy our Node JS API to it.
Node JS API deployment
We are now going to test a very cool feture of the new App Service: deploying code from a Github public repo:Click on "Deployment center", scroll down and locate "External". Click on it.

Chose the App Service build service (Kudu), and click on "Continue"

Fill the required field. This is the path to my Node.js API public repo:
https://github.com/MarcCharmois/app-service-api-node-contact-list
The branch is master
Select "Public", the field for the Credentials will disapear. Click on "Continue".

Click on "Finish"

The deployment is starting...

...then complete. You can see the last commit message I have done in GitHub. The Web App (especially Kudu) can realy behave as a source code management. We have done a git fetch from the Azure Web App pointing to a github public repo!

Now our code is deployed, time is to testing it!
Testing the deployment
Go back to the Overview page of your Web App. Click on the Web App Url :
The API "/" root is displaying. I customized the Welcome page of the Web App of "Try Azure App Service" and added some links regarding our API.

But if you click on the "See Contacts" button you see your API sending the contacts in JSON format

So it works! Notice that, we have never done any environment configuration operations to tell the Web App of the Azure App Service that we were planning to deploy a Node.js API to it.
What is fantastic regarding a Web App of Azure App Service, is, it is "smart enough" to "understand" that we were deploying a Node.js API and that it could adapt itself to make the API run. By the way you can see in my source code files a iisnode.yml file and a web.config file. I add them to be able to deploy an API manually in this other post. But assume these 2 files are not in my GitHub repo, if we make the same deployment that we just did without these 2 files, you would have seen these 2 files anyway. The Kudu build engine would have created them to make the API work!

Using Swagger UI
If you want to have a more complete testing experience using swagger, click on the "Use Swagger" button on the Welcome page, or type this Url:https://<your app service url>/docs
in my case:
https://test-nodejs2.azurewebsites.net/docs
The Swagger UI display your API features:

Click on "Contacts" to display the 2 API routes

Test the first route by clicking on it.

and clicking on "Try it out!":

Keep developping online within Azure
Last, you can enjoy the preview of Visual Studio Code online or App Service Editor for keeping developping your API without having to deploy anymore from local environment.


By the way, it is an excellent way to check what was exactly deployed into the Azure App Service.
I was really impressed to see that an API developped 2 years ago can still work so well and be deployed so easily.
Hope that helps :-)



4 comments:
Thank you for writing this article. The original MS article wasn't up to their usual standards.
Would you consider moving this to a GitHub page? If you did, I'd be able to help with any translation issues.
Hi Scott,
Thanks for your nice comment and proposal,
I will do that with pleasure!
Marc
Hi Scott,
I posted a sample even much more simple on github and used this time a free one hour "Try Azure App Service" feature to host it!
Marc
Hello Marc. Thanks for a nice post.
Is there any example of this but using a documentdb database?
Thanks!
Post a Comment